Kako radi responsive web dizajn
Kao rezulat kompanija koje koriste responsive dizajnom imaju jako veću prednost u odnosu na kompanije koje ne koriste. Ali šta je zapravo responsive web dizajn, kako radi i da li se treba prebaciti na responsive?

Kako radi responsive web dizajn?
Nije tajna da mnogo ljudi pristupa internet koristeći mobilni telefon umesto desktop računara. Ali to što oni pristupaju preko mobilnog telefona je mnogo očaravajuće i zanimljivije za nas.
Po Google's Mobile Path to Purchase report, pretraživače najviše koriste korisnici koji se konektuju preko mobilnih telefona (48 %), posle toga dolaze sajtovi (33%) i aplikacije (26%).
Kao rezulat kompanija koje koriste responsive dizajnom imaju jako veću prednost u odnosu na kompanije koje ga ne koriste. Ali šta je zapravo responsive web dizajn, kako radi i da li se treba prebaciti na responsive?
- 58% je rast mobilnih korisnika interneta godinu za godinom.
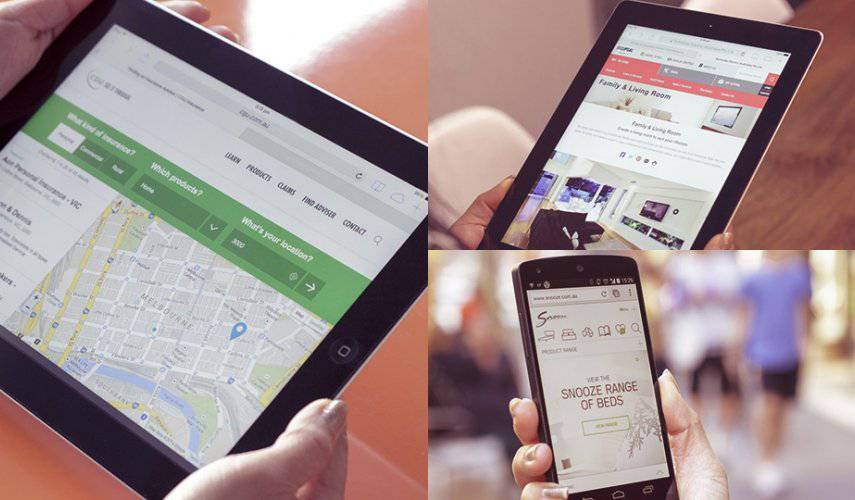
Da li je Vaš sajt optimizovan za sve uredjaje? Nemojte samo da mislite na mobilni ili na desktop računar, pomislite na sve uredjaje koje mogu da pretražuju web. Responsive sajtovi su dizajnirani da pruže optimalnu preglednost na svim uređajima.
Šta je responsive web dizajn?
Responsive dizajn se odnosi na sajt dizajniran da se prilagodi svakom uređaju koji korisnik koristi. Responsive sajt pruža lakoću prilikom čitanja i navigacije, sa minimalnim umanjivanjem. Jedan sajt - Responsive dizajn dozvoljava sajtu da se adaptira na ekran bez umanjenja funkcionalnosti ili izgleda.
Kako radi?
Responsive dizajn koristi dimenzije svih uređaja za koji se korisnik odluci. Ključne tačke dozvoljavaju da se gađa određeni displej. Na primer, ključne tačke se najčešće viđaju za telephone, tablete I računare.
KLJUČNE KARAKTERISTIKE RESPONSIVE WEB DIZAJNA
Za razliku od od mobilnih sajtova, responsive dizajn se prilagođava uređaju, koristići proporcionalne slike i mreže. Da li ste zanli da korisnik svoj smartphone proverava i do 150 dnevno.
- 46% korisnika mobilnih telfona imaju poteškoća u pregledanju sajta
- 44% tvrdi da je navigacija na sajtu problematična na manjim ekranima.
- Uštedite novac
- Unapredite SEO
- Bolje preformanse
- Preporučeno od Googla
Google preporučuje da progarameri prate inustriju za bolju praksu prilikom korišćenja responsive web dizajna, najviše zbog koristi samog HTML-a za sve uređaje i za korišćenje CSS samo za renderovanje za svaki uređaj.