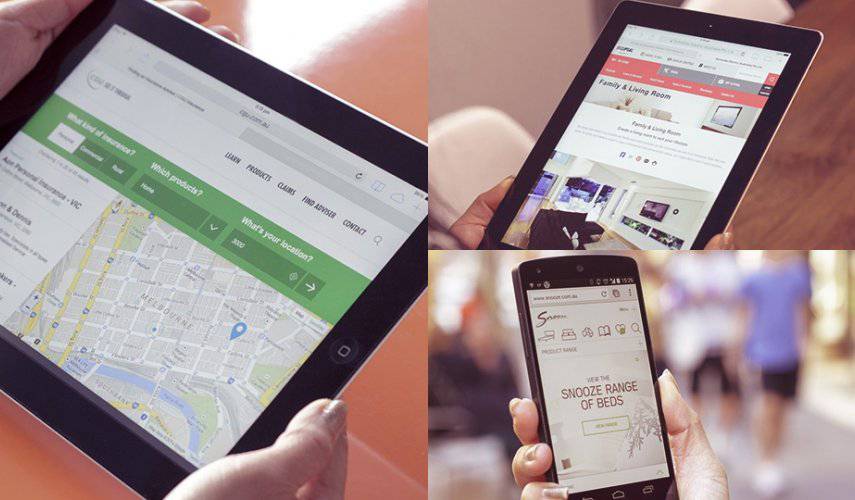
How responsive web design works
As a result, companies who have responsive websites generate more leads and maintain a widening competitive advantage over companies that don't.

How does the responsive web design?
It's no secret that more and more people are accessing the internet using their mobile devices in addition to or in place of desktop computers.
But what they're doing on those mobile devices is even more compelling for marketers like us. According to Google's Mobile Path to Purchase report, search engines are the most common starting points for mobile device users (48%), followed by branded websites (33%) and branded apps (26%).
As a result, companies who have responsive websites generate more leads and maintain a widening competitive advantage over companies that don't.
- 58% of the rise of mobile Internet users year over year.
Is your website optimized effectively for all devices and platforms? Don’t you think mobile or desktop think every single device and user on the web. Responsive websites are designed to provide an optimal viewing experience across all platforms.
What is responsive website design?
Responsive web design refers to a website designed to adapt to whatever device a visitor is using. Responsive websites allow for easy reading and navigation with a minimum of resizing panning and scrolling. Responsive sites have the ability to respond to any movements you make. Responsive design allows the same website to adapt to the screen they are on without compromising functionality or aesthetics.
So how does it work?
Responsive design targets the width of each users web browser to determine how much space is available and how it should display the website. Breakpoints are set up to allow us to target ranges that define specific displays. For exemple you generally see breakpoints for phones, tablets and desktops.
KEY FEATURES OF RESPONSIVE WEB DESIGN
Unlike isolated mobile websites, responsive design adapts the layout to the viewing environment by using fluid proportion-based grids and flexible images. Did you know that smartphone users chec their devices 150 times a day.
- 46% of mobile users report having problems viewing a static site
- 44% claim that navigation was troublesome on smaller devices
- SAVE MONEY
- IMPROVE SEO
- BETTER PREFORMANCE
- RECOMMENDED BY GOOGLE
Google recommends webmasters follow the industry best practice of using responsive web design, namely seving the sam HTML for all devices and only using CSS media queries to decide the rendering on each device.